
People don’t use forms for the fun of it. Whether it’s to get information,for a service, or buy a product, they wantfor their efforts. Here are effective UI patterns for improving UX and conversions. Entry fields are too vague or too mundane.
Well, the best overall solution I’ve come across that can get you there as quickly as possible is Ninja Forms. Best form UI components: kits for effective forms. We use cookies to ensure that we give you the best experience on our website. Click here for more information.
Prototyping mobile. Best Free Form Elements for UI Designers. When the HTML was introduce plenty of new features were brought along with it. One of the major improvements is related to form elements.
Following up on our recent tips on designing for inclusion and accessibility, in this 2-part series we’re taking a detailed look at best practices for form design. Today we’re starting with process, layout, engineering, text, and validation.
Next time, we’ll be diving into visual design, conversion rate optimization (CRO), how to design inclusive forms, and more! Elancia Nantes Carquefou. Swimcenter Nantes Carquefou.
These are my selection of the best UI inspiration websites on the internet. On desktop this is a clunky process at the best of time, as users would typically have to abandon the form to scan a document and then upload it. For mobile users, it was even more difficult. Ultimately, we found that tapping into the mobile device’s camera was the best user experience, as it enabled users to take a photo of their driving license without leaving the form.

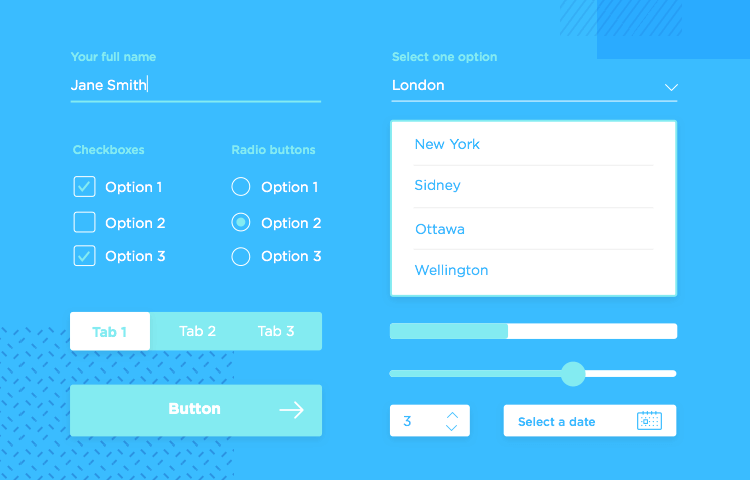
If you wish to put multiple options in one place, then the Flat UI form is the best option. All the options are shown as a tab so that the user can switch the tab they want. Texts are not that much visible in the default design, this is might be the one thing you must change in this template. As the code used is shared directly, you can use this is a base to create your own form in a few minutes.
Moqups is also one of the best -known Web UI mockup tools for free. It is a pure web application, your efforts to find a desktop version will be in vain. On the sidebar, you will find the pre-made templates, which you can drag and drop onto the drawing area.
Sometimes the small things really are the best things. And this form UI proves it by creating a super minified login form that just rocks.
Typography is huge with form design and I often prefer smaller typefaces on login fields. It really depends on the website and how well smaller text blends into the layout. Use Bunifu's UI framework and WinForms to create any type of desktop application you want using VB. Join us and over 20developers using our products.
Day login form is the best option for the hotel websites and travel websites. This template gives you the option to add a background image for the form. The colors are there. Sign in and registration forms are given in the forms like the tabs.
All the important options for a login form like keep signed in and forget. A best flutter ui templates. Its build-in Flutter Dart.
Commentaires
Enregistrer un commentaire