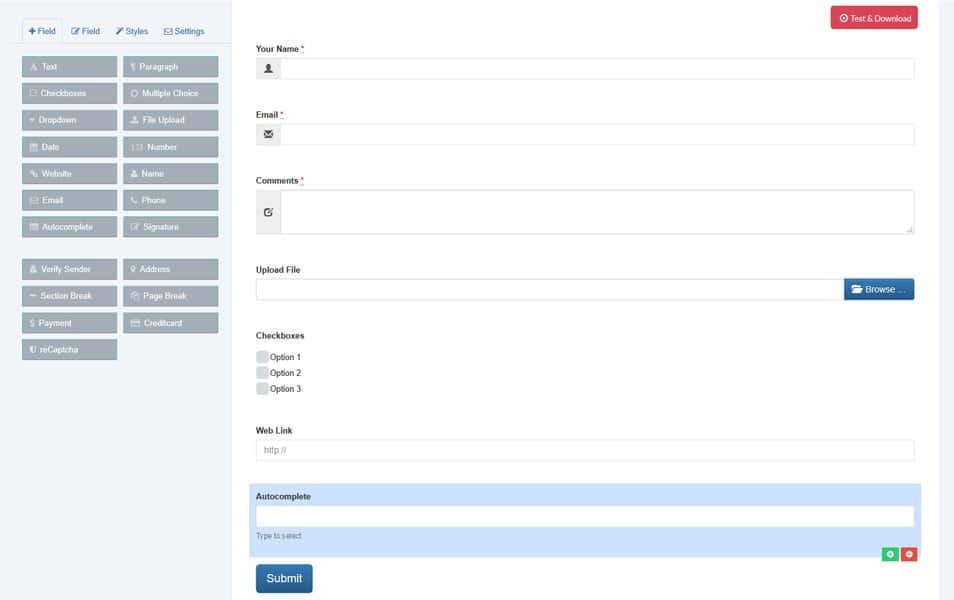
Bootstrap Form Builder. Would you help us spread the word with this prepopulated tweet ? Drag and drop form design elements to create the exact form layout you want. Available default and Material Design versions.
Your copy of PHP Form Builder is NOT authorized. About PHP Form Builder License. Please fill the form below. PHP class, which allows you to program any type of form and layout them using simple functions.
Easy to integrate with any programming language, you just download the HTML and start coding the design into it. Additional classes can be used to vary this layout on a per- form basis. It provides a flexible class that encourages proper grouping. Form box mouseover or right click to edit form input.
Optimized for very fast loading and maximum security. Free and no sign-up required. Depends on jQuery JavaScript library. A design element gallery for web designers and web developers.
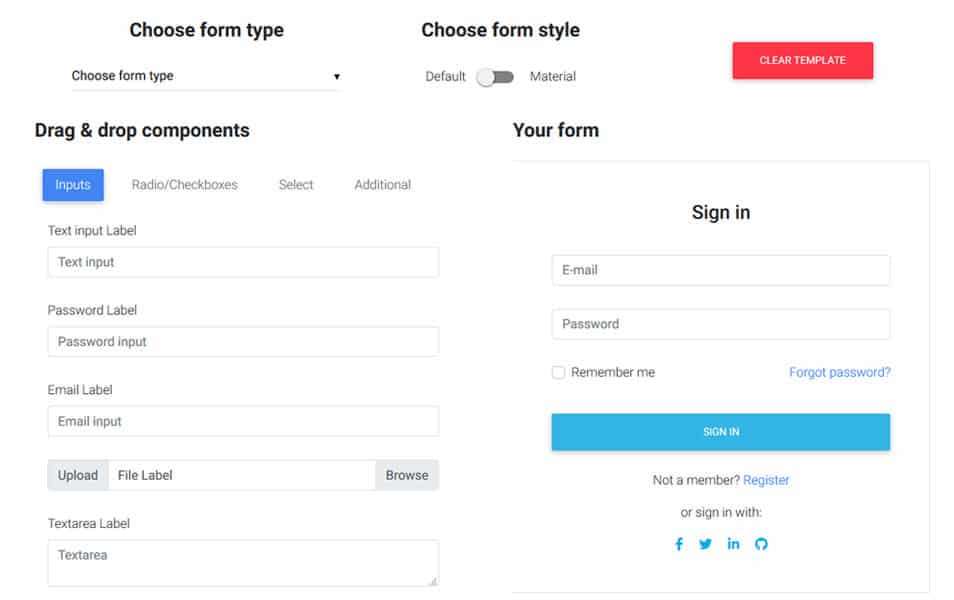
It comes with a large number of built-in components, which you can drag and drop to assemble responsive web pages. Create full-featured forms using our drag and drop builder.
Secure, easy to setup, 100% free. Try the free Form Builder plugin today and upgrade at any time to unlock advanced features. A Drag-and-drop form builder for twitter bootstrap. Where can I see it in action?
It installs a completely dynamic website on your server allowing you complete control of your site from a secure and intuitive, yet powerful and flexible admin area. Our intuitive drag and drop interface is very easy to use. Build complex forms all with a few clicks of your mouse.
When we say complex forms we mean multi-column design, tabs, panels using our online form builder. Create the elements for the preset form components.
Formoid makes creating beautiful web forms a cinch and a joy. Click to select an icon. Advanced Form Builder. Building forms has never been easier, you can create your form in a few clicks.

Create custom popups using Popup builder without writing any code. It incorporates just minor movement impacts however they look exquisite on this layout. In the upper right corner, you have the choice to change to the login form. The purpose of bootstrap is to give a very firm foundations for your responsive web development.
You are still allowed to customize the files to build great custom websites. From a contact page to an extensive multi-page booking form. No HTML or programming knowledge required! The above tutorial can be coded by hand.

Learn how to build various types of form layouts such as vertical form, horizontal form and inline from quickly and easily with the CoreUI. On this page: Form controls. In this design, you get two options.
Or you can register using your Email ID. Also, you can view your Profile Form to view your profile. You also get the option to logout. Para Descargar este Plugin.
Si Te sirve el plugin por favor considera hacer una donación, tu ayuda es la única monetización en KolMitE. Select Form Layout. Used as a login, subscribe or contact form, all of them can be easily customized.
For most of the front end developers, browser compatibility is a headache bootstrap eliminates this issue. Another advantage is It. I build a lot of web forms and today I use bootstrap to speed up the process.
Since everything I use is free and I can code myself, I do not want to pay for a form builder. The free bootstrap form builder I tested is stiff and does not work faster than do i manually, it is for old bootstrap or not able to download the code.
Commentaires
Enregistrer un commentaire