Tout bon site web se doit d’offrir à ses visiteurs un moyen simple et direct de contacter le propriétaire de celui-ci. En principe, cela passe par une page ou un formulaire de contact. Or le design de celui-ci laisse bien souvent à désirer. Mais en fait, elle.
Créez votre formulaire de contact en étapes. D’où notre envie de vous partager nos conseils UX pour le design de vos formulaires de contact. L’étapier : un mot qui n’existe pas, mais tellement pratique ! Dans les formulaires denses (demandes de devis ou de qualification de projet), il est primordial d’ajouter cette fameuse barre de progression qu’on appelle “étapier”. Design Disease Redbrickhealth We- Design Pixelbot James Reeve Ignatynikulin Le contact indirect Jean.
Au-delà du design qui n’est pas spécifiquement original mais a l’avantage de l’agréable simplicité, cette page contact présente l’atout majeur de la rapidité, grâce à son formulaire permettant de rédiger un message libre en quelques secondes seulement. Le développeur a pensé à intégrer en plus, un encadré pour des coordonnées supplémentaires avec un numéro de portable.
Pour améliorer leur design et leur performance, voici bonnes pratiques. Les formulaires sont au coeur de la conversion de votre site web. Grâce à de nombreux plug-ins, il est maintenant possible de créer facilement un formulaire de contact sur WordPress. Pour cet article, je vais vous donner toutes les informations nécessaires concernant la création d’un formulaire de contact WordPress.
Contactez -nous Par e-mail : Via le formulaire de contact. Un formulaire de contact est disponible depuis le détail de votre commande pour simplifier vos démarches. Appelez-nous pour Obtenir des Renseignements Téléphoniques ! Ne Perdez plus les Infos ! Nous vous les Envoyons par SMS.
Dans ce tutoriel je vais vous guider pour créer un formulaire de contact fonctionnel qui utilisera le plus populaire des framework front-en Bootstrap en utilisant PHP et AJAX. Paiement Sécurisé To. Formulaire de contact. Hotline assistance.
De nombreuses raisons motivent la conservation des données, parmi celles-ci : lorsqu’il s’agit d’un formulaire d’inscription utilisateur, si vous avez besoin d’analyser les réponses (enquête, sondage), si vous souhaitez analyser globalement vos contacts (nombre, types de demandes), si vous souhaitez garder une trace au cas où un. Statut : résolu Ce sujet contient réponses, participants et a été mis à jour pour la dernière fois par aurelie. CONTACTEZ IPAC DESIGN GENEVE.
Vous avez des questions sur notre école ou nos formations ? Remplissez le formulaire ci-dessous afin que nous puissions répondre au mieux à vos attentes. Tous les champs sont obligatoires. Trouvez les meilleurs freelances sur Codeur. Publiez une annonce en minutes et recevez vos premiers devis.

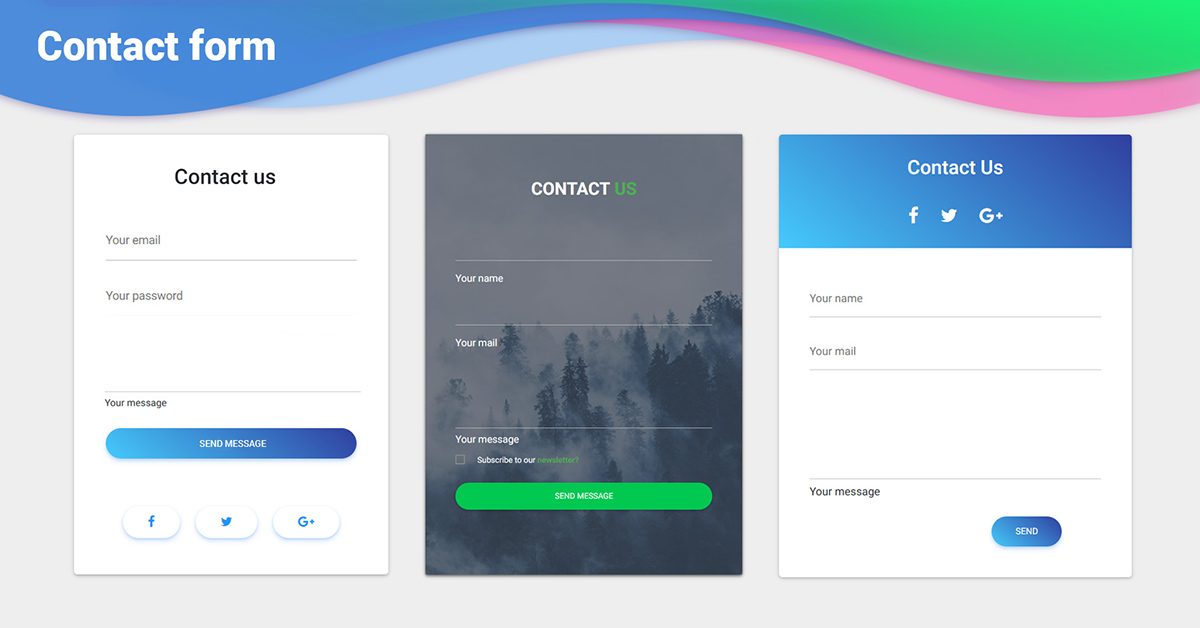
La version gratuite vous offre formulaires au design personnalisable et parfaitement responsif sur mobiles. Aucune raison de se priver. The split screen design gives you space to add contact form as well as your contact details.
In case of emergency, the user can use your other alternate contact details to reach you. In the left bar, you have the option to add images related to your site. Indispensable à chaque site Internet, le formulaire de contact est un moyen simple de créer un lien avec les utilisateurs, avec très peu de contraintes. Un point sur les bonnes pratiques pour.
Si vous avez une question sur un dossier ou un courrier déposé vous pouvez saisir votre demande sur ce formulaire. Une réponse vous sera transmise dans les jours ouvrés. Compte tenu du contexte.
Do you have any questions? Please do not hesitate to contact us directly. Our team will come back to you within a matter of hours to help you. Les champs de texte ont quelques attributs qui doivent être mentionnés pour commencer: type - établit le type de champ de texte.
Par exemple: texte, envoi, ou mot de passe. Les éléments de formulaire. Le HTML met à notre disposition une série d’éléments qui vont nous permettre de créer nos formulaires.

Ces différents éléments vont nous permettre de définir le formulaire en soi, de créer des zones de saisie de texte courtes ou longues, de proposer des zones d’options à nos utilisateurs, etc.
Commentaires
Enregistrer un commentaire